[Unity3D学习]NGUI UILabel 图文混排
最近研究了很久图文混排,本来一开始想研究UILabel的源码,从底层去添加聊天表情。可惜自己刚刚接触Unity 很多东西都不懂,没办法只能另辟蹊径。好在在网上终于找到了解决方案。现在的做法对性能来说肯定不是最好的。不过暂时用用还可以。。等到以后Unity学习得好一点的时候再重新做一个。
Demo : ChatDemo
DownLoad : DownLoad 密码:png0
NGUI UILabel 代码剔除寻找最核心
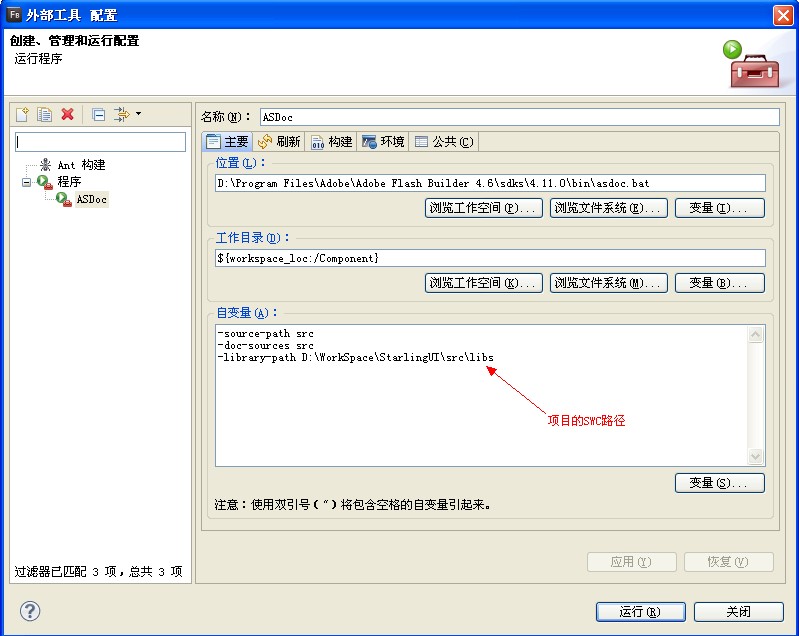
项目为了做图文混排,只好自己慢慢分析UILabel的代码,找到核心代码,再进行分析。
阅读详细 »
C# 反射【通过字符串创建实例】
下面的代码可以通过字符串创建实例,在一些特殊情况下,反射是很好的解决问题。
阅读详细 »
NGUI 代码创建 Popup List 组件
学习NGUI 还是自己写代码创建 组件学习的速度来得快,而且还可以熟悉NGUI的框架结构。
所以下面是我自己手写的Popup List 组件的创建代码。
1、先创建一个UIRoot 组件 2、再在UIRoot下面创建一个Panel组件,然后将 CreatePopupList挂在Panel;
NGUI Scroll View 创建步骤
Unity3D 刚刚学习没几天,今天学习了一下Scroll View 。
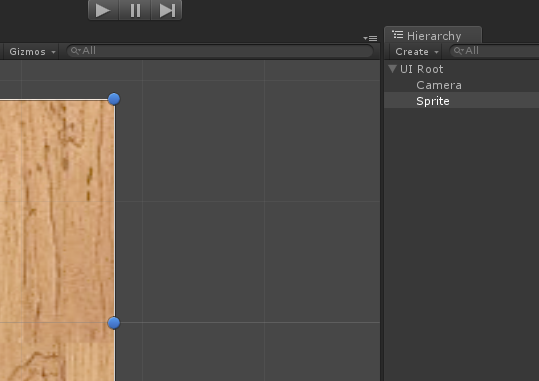
1、创建场景
2、创建一个NGUI的Sprite组件,可以修改Sprite 的纹理。作为背景图片。(通过Widget Tool添加)

Unity3D 实现多窗口打开
这个功能真心好用,而且设置也特别简单 只需要将文件名修改为:Unity -progectPath 
如何为 RookieEditor 添加自定义皮肤
RookieEditor的皮肤控制都是通过 SkinConfig.xml 来配置的。
所以我们要自定义皮肤那么就得在 SkinConfig.xml 中添加你所需要的组件皮肤。当然这些皮肤 你都得先将他们生成ATF纹理。
让我们一步一步开始吧。
第一步:首先我们新建一个texturepacker文件,我这里建立了一个Example.tps,添加了一个imagebutton 的纹理。
阅读详细 »
RookieEditor 编辑出来的文件如何在项目中使用。
这可能是年前的唯一一次教程,等到明年回来,我会根据需要再制作一些大家需要的教程。
最少也应该会制作一个如何自定义皮肤的教程献给大家,希望大家支持鼓励。
首先我需要简单的介绍一下界面编辑器与项目之间的关系。请先打开编辑器的系统属性设置面板:

阅读详细 »
RookieEditor 编辑器发布
RookieEditor : 是基于Starling、RookieComponent开发的。 实现可视化界面管理,将组件配置生成XML文件,再将配置文件生成二进制文件在项目中使用。
可以及时设置组件属性。更加灵活的修改界面。
更多的就不说啦 直接上东西吧。 用用就知道啦。如果有BUG 请联系:admin@gamerisker.com
目前还没有教程。等到后续我会把实例发布出来。
希望大家能喜欢。请多多支持。
依赖组件下载地址:RookieComponent
编辑器下载地址:RookieEditor