首先我得感谢TexturePacker的作者,谢谢他免费给了我一个key,让我用上了正版。我决定下一年,我继续选择付费使用正版,我认为这是值得的。这是TexturePacker官网:http://www.codeandweb.com/
进入正题吧,说明我为什么放弃NGUI的整合工具而用TexturePacker吧,有三个原因:
1、我习惯使用TexturePacker,因为我之前的项目一直使用的它,所以我用顺手了。而且我感觉他比NGUI更方便好用。
2、TexturePacker打包出来的资源比NGUI打包的更小一些。NGUI打包一个资源700k、TexturePacker打包600k,能节约100k.对于手机内存,你懂的。
3、这也是最主要的,如果你看过我上一篇文章《Unity代码热更新解决方案测试结果总结》你就会知道我为什么要这么做了,都是泪啊。。
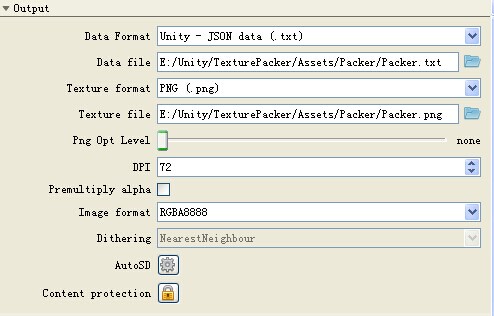
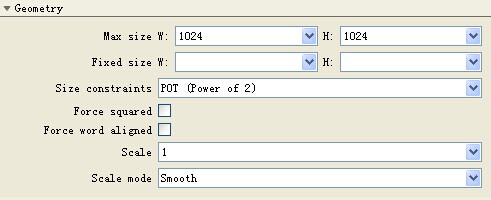
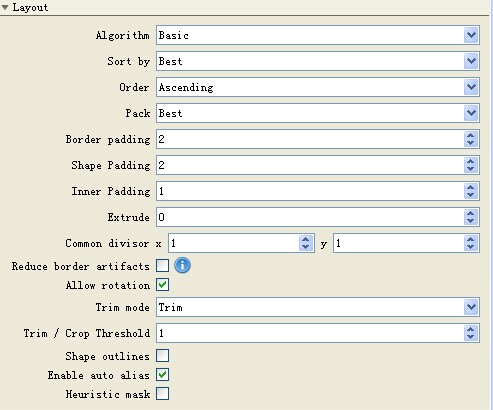
还是来看看TexturePacker怎么设置吧,直接上图,一目了然。
注意这里Size constraints 请设置成 Power of 2 ,还有就是最大宽高设置成1024*1024也是从效率考虑的,这个你可以根据你自己的情况设置。
这儿请注意,Algorithm 请设置成Basic 否则NGUI里面会出现混乱
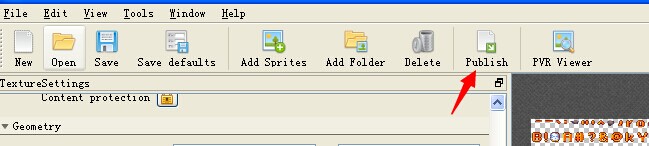
设置好了 把资源放进去,直接点击
图片就会出现在你输入的目录下面,你会看见两个文件,一个.txt文件一张png图片。
这个时候,我们就可以进入Unity来创建我们需要的UIAtlas啦。
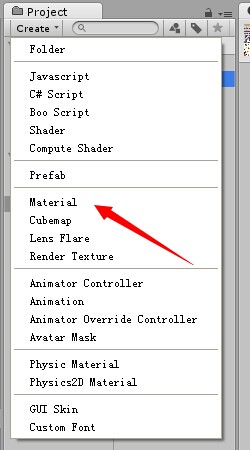
第一步,我们先创建一个Material文件
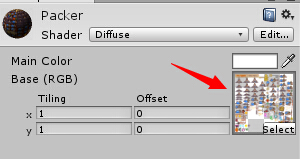
然后将刚刚生成的图片拖入
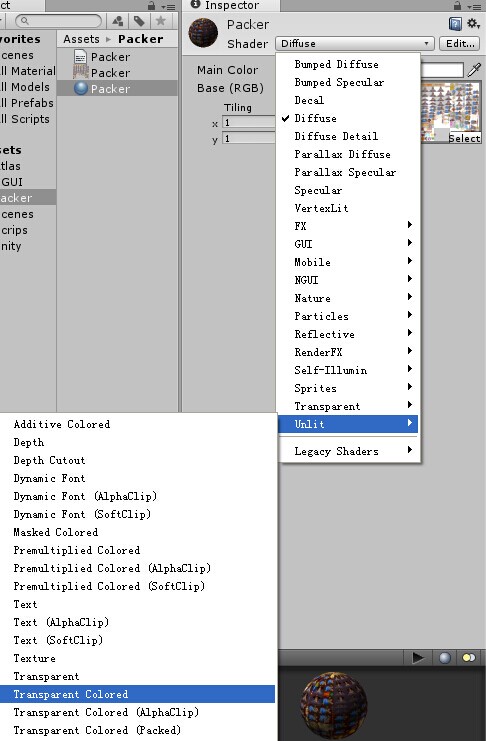
再设置他的Shader
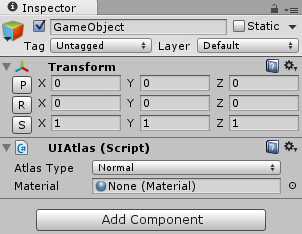
这样我们的Material就做好啦,接下来我们创建一个GameObject,给它添加UIAtlas类。
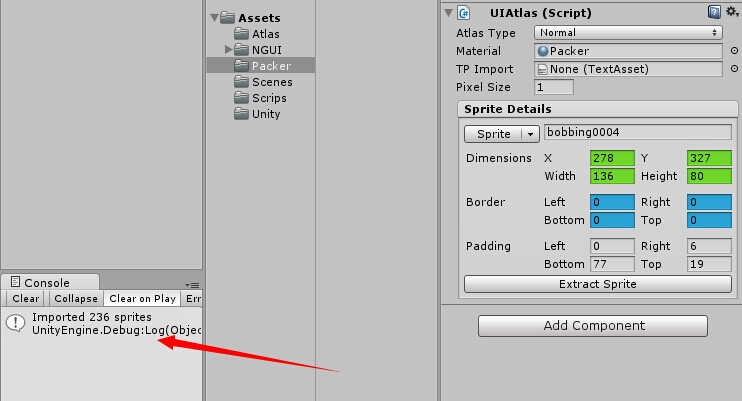
现在我们就把刚刚做好的Material拖到UIAtlas的Material上。然后把刚刚我们导出来的txt拖到对应的TextAsset上就会看见下图的效果啦,还有就是在Console面板上你会看见导入了236个Sprite,这就说明你成功啦。接下来只需要你把UIAtlas保存成prefab 就大功告成。你就可以像在NGUI里面使用UIAtlas那样使用资源啦。