Unity3D 刚刚学习没几天,今天学习了一下Scroll View 。
1、创建场景
2、创建一个NGUI的Sprite组件,可以修改Sprite 的纹理。作为背景图片。(通过Widget Tool添加)

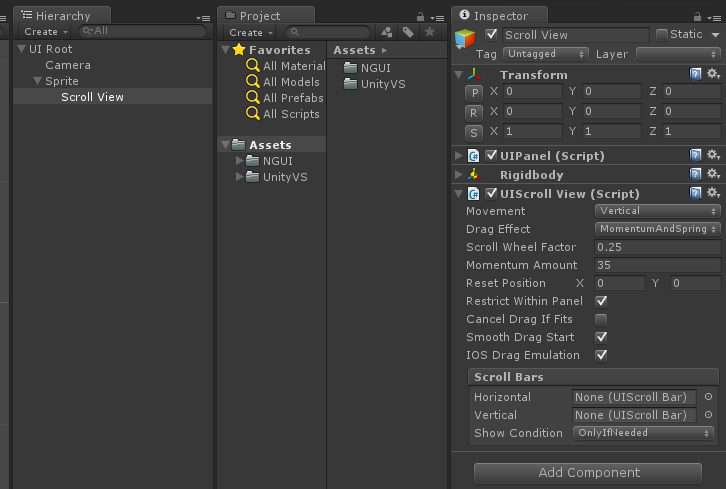
3、添加Scroll View :(添加到Sprite)
(1)、选择 NGUI —> Create —> Scroll View 组件
(2)、选择 Component —> NGUI —> Interaction —> Scroll View 代码
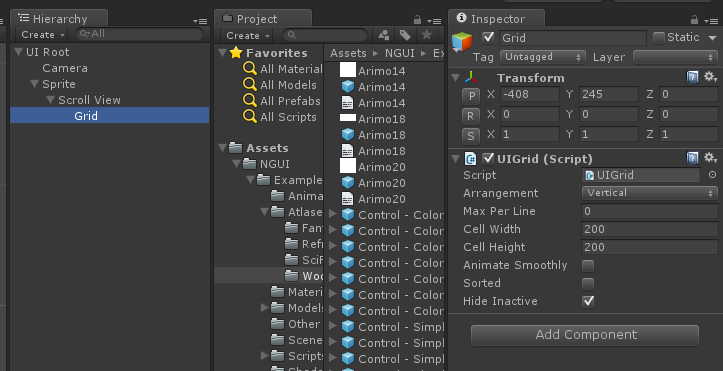
4、添加Grid 组件,选择 NGUI —> Create —> Grid组件(添加到Scroll View)
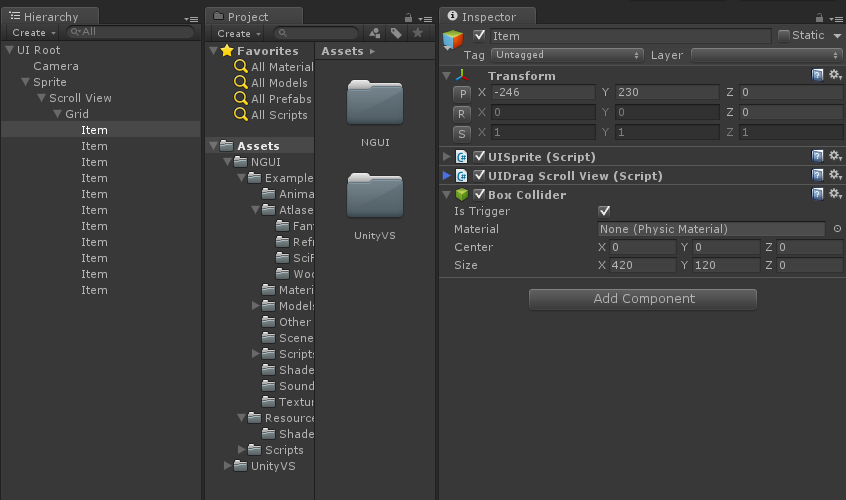
5、创建Grid组件的Item:(添加到Grid)
(1)、选择 NGUI —> Create —> Sprite组件
(2)、选择 Component —> NGUI —> Interaction —> Drag Scroll View 代码
(3)、选择 NGUI —> Attach —> Collider 配置组件
(4)、Ctrl + D 复制Item,可以多创建几个
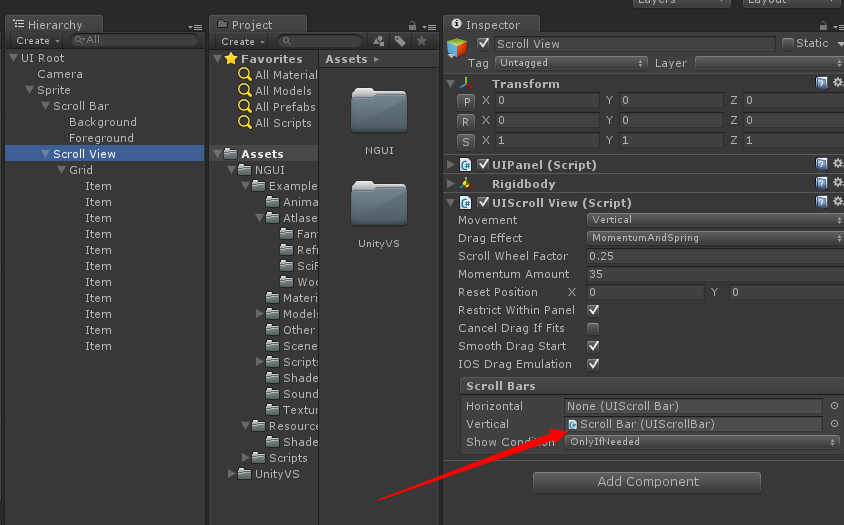
6、创建Scroll Bar组件 使用Widget Tool 添加Scroll Bar组件,将Scroll Bar拖拽到Scroll View 的 Scroll Bars属性上。(注意:需要修改Foreground的可拖动范围)
运行场景就可以看到成功啦。
Grid的Item可以使用代码来添加,将Item 创建Prefabs ,将下面的代码挂到Grid
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
using UnityEngine; using System.Collections; public class CreateItem : MonoBehaviour { public GameObject Item; public int length; private UILabel label; // Use this for initialization void Start () { GameObject temp; for (int i = 0; i < length; i++) { temp = Instantiate(Item) as GameObject; label = temp.GetComponentInChildren<UILabel>(); temp.transform.parent = transform; label.text = "" + i; temp.transform.localScale = Item.transform.localScale; } } // Update is called once per frame void Update () { } } |